先日、岡山県高梁市にあるK社のAさんからのご要望で、FCKeditor on XOOPSをいじる機会がありました。実は今まで使用するチャンスがなく、2年程前に一度遊びで触って以来です。FCKeditor on XOOPSというのは、Wordのような入力機能を備えたエディタ、FCKeditorのXOOPS版です。投稿画面の入力支援で使うととっても便利なのです。
ホームページでいろんな料金表を随時作成したい、というのがAさんのご要望でした。通常のHTMLタグで「表」を作成する場合は、tableタグで記述するのが一般的です。ちょっと詳しい人なら、ホームページビルダーで作成したものをコピー&ペーストすると早いかもしれません。しかし、どちらにしろ初心者には敷居が高いですし、K社のサイトはせっかくCMSなわけですから、もっと簡単に、という事でFCKeditor on XOOPSを導入してみました。

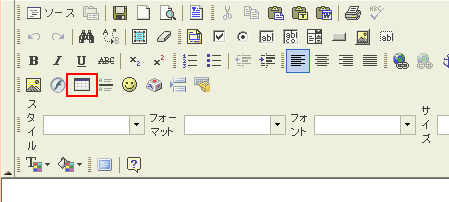
図を見てもらうと分かりますが、Word、Excelの入力画面みたいですよね。使うボタンも機能もほとんど一緒です。ちなみに表なら赤枠のボタン。
早速導入して操作を説明しようとお電話すると、「Wordみたいですね。これならだいたい分かりますよ!やってみます。」と説明する必要がありませんでした(笑)やっぱりWord、Excelはみなさん馴染み深いようです。
そこでふと、広島県広島市のL店のOさんの事が頭に浮かびました。Oさん、実はWordのスペシャリストなのです。前回お邪魔した時も、「これWordで作ったんですか!?」と驚いた程、アビバもびっくりのチラシを作っておいででした。
連絡してみると、「ぜひ!」との事でしたので、お正月の間にL店のホームページにも導入しました。来週別件でお邪魔する予定にしているので、その時に説明したいと思います。あ、多分説明いらないかな(笑)ばりばり使いこなされると思います 😀


