
スマートフォン、タブレット端末向けサイトの制作、対応作業を承っています。 PC向け既存サイトの対応も可能です。
ご希望の方には現サイトのモバイル端末からのアクセス状況を解析してご提案も致します。
あなたのWebサイトをスマートフォン対応に
もし、あなたのサイトがWordpress、XOOPS、EC-CUBE他CMSで制作されている場合、内容はそのままに、スマートフォン向けサイトにカスタマイズする事が可能です。ゼロから制作する必要がない為、コストを抑えてのスマートフォン対応が可能です。
- パソコンからのアクセスした場合 → 今まで通りパソコン向けWebサイトを表示
- スマートフォンからのアクセスした場合 → スマートフォン向けWebサイトを表示
という仕組みです。
その他レスポンシブデザインでも実現出来ます。
Google推奨
GoogleはWebサイトがモバイル フレンドリー(スマートフォン対応)かどうかをランキング要素として使用しています。
【重要】Google検索のスマートフォン対応とその検索結果について
スマートフォン対応とは
スマートフォン・タブレットを取り巻く環境と傾向
iPhoneシリーズの爆発的なヒット、Android搭載端末機種の登場により、スマートフォン、タブレット端末の普及が拡がっています。
近年では、一般家庭への普及率がデスクトップ型パソコンを上回っているという報告もなされています。
スマートフォン対応が必要な理由
インターネットと相性の良いスマートフォンは、パソコンと同じようにフルブラウザ機能を搭載していますから、パソコン用Webサイトをそのまま閲覧する事が可能です。
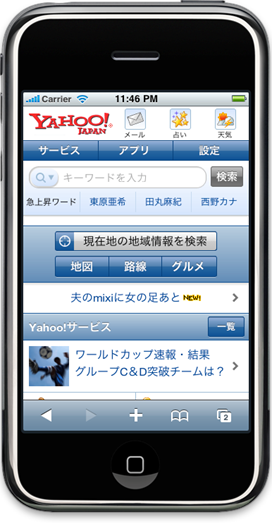
しかし、画面解像度や通信速度等の制限、タッチパネル操作等の特性から、必ずしもパソコン向けサイトが快適に閲覧出来るとは限りません。 例えば、「Yahoo!JAPAN」のトップページでは次のように見えます。

▲パソコン向けサイトを表示。見やすいとはいえない。

▲スマートフォン向けサイトを表示。タッチパネル操作しやすい。
左図では、ご覧の通り文字が小さいのでそのままでは読みづらく、タッチパネルでボタンを押そうにも小さすぎてタップ(画面をタッチすること)できません。iPhoneやAndroidのブラウザには拡大機能がありますが、拡大・縮小を繰り返しながら長いページを閲覧するのは面倒です。
右図では、明らかに文字が見やすく、ボタン類が操作しやすいのが分かります。