先日初めて「スマートフォンサイト」のみの納品をしました。社長から「PCデザインはなしで!スマートフォン(以下SP)デザインのみでお願いします!」というご注文。
どういうことかというとですね。
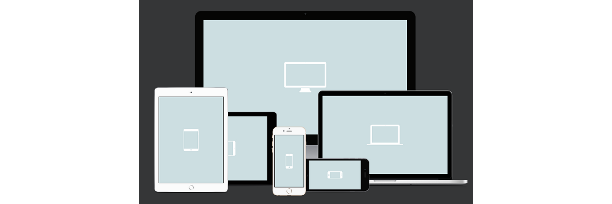
WEBサイトはいろんな端末でアクセスしますよね。PCからだったら「PCレイアウト」SP端末からだったら「SPレイアウト」というようにブラウザ幅によって表示を自動で変更させるわけです。
こんなふうに↓

PCデザイン

SPデザイン
だから制作はPC、SP両レイアウトをデザイン制作します。
当然SPからの利用の多い類のWEBサイト(ユーザーが外出先からアクセスするサイトだったり、アプリをダウンロードしてするサイトとか)ならPCデザインは必要ないわけです。
関東都市圏の制作仲間から「最近はSPだけが増えてきたよ」というのを聞いていたんですけど、岡山・広島ではこれまで機会がありませんでした。
お~、やっとこの地方にもきたか!という感じです。
地方の特徴なのかなぁ?制作前にアクセス解析とるとPCからのアクセスがまあまあな割合であるわけですよ。なので「SPレイアウト」のみっていう提案をすることがこれまでなかったんですよね。
でもここ岡山・広島でも特にBtoCサイトではこれから出てくるかもですね。SPならでは、の提案も今後増えていくかなぁ。
さよならサーフ号
私の愛車はトヨタサーフ号だったのですが、先日ついにぶっ壊れてサヨナラとなりました・・・(涙)
中古車で購入して丸18年(長っ!)。このクルマであちこち出掛けたいろんな思い出がよみがえり・・・。たかがクルマと思っていたのに、だんだんと切なさが止まらなくなってきてこんな自分におどろきました(_ _;)
最後に洗車して掃除機かけましたよ。いつのまにかモノにも愛情がこもるんだなぁ。
次はホンダのヴェゼル号です。急に最新のクルマになったので浦島太郎よろしく、まずエンジンのかけ方からわからん(笑)文字通り手取り足取り小見山モータースのトオルくんに教えてもらいました。
新しいっていいですねぇ、快適すぎて「ヴェゼルいいわ!」連発!さっきまでサーフが名残惜しくてめそめそしていた自分の変わり身の速さにまたおどろきましたとさ( ̄▽ ̄)ハハ…