<共通> 投稿画面 - ?記事内に画像を表示させる -
xoopsの投稿画面の説明です。
htmlで入力しなくても、記事内に画像を表示させることが出来ます。

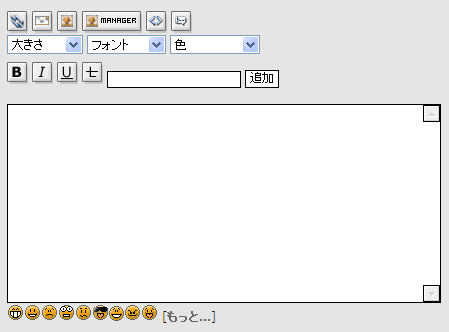
 記事内に画像を表示させる
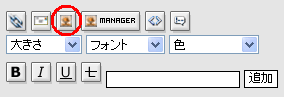
記事内に画像を表示させる 1. クリックします。

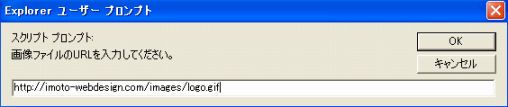
2. 入力ウィンドウが開いたら、表示させたい画像のURLを入力します。
入力したら"OK"ボタンをクリック。

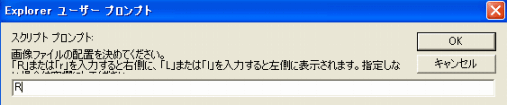
3. 画像の表示位置を指定する入力ウィンドウが開きます。
右寄りなら「R」または「r」、左寄りなら「L」または「l」 と入力します。
特に指定がなければ、空白で構いません。(ここでは「R」とします。)
入力したら"OK"ボタンをクリック。

入力本文内に下記のように表示されれば、成功です。
[img align=right]http://imoto-webdesign.com/images/logo.gif[/img]
| 注意: | 画像のサイズが大き過ぎると、記事の枠よりはみ出てしまいますので、注意しましょう。 (150×150px以下ぐらいが良いでしょう。) |
投票数:288
平均点:6.09
各モジュール よく読まれている記事
- データベース(newdb・CosmoDB) [閲覧数:11957]
- myalbumイメージマネージャーの操作 [閲覧数:11407]
- <共通> 投稿画面 - ?記事内にイメージマネージャーを使って画像を表示させる - [閲覧数:9216]
- <共通> 投稿画面 - ?記事内にURLリンクを貼る - [閲覧数:8693]
- カレンダー(piCal) [閲覧数:7907]
- Q&A(xoopsfaq) [閲覧数:6364]
- <共通> 投稿画面 - ?記事内にメールアドレスのリンクを貼る - [閲覧数:5852]
- ニュース(bulletin2) [閲覧数:5649]
- リンク集(weblinks) [閲覧数:5468]
- 投票(hdpoll) [閲覧数:5211]
- ウェブアルバム(myalbum) [閲覧数:4995]
- <共通> 投稿画面 - ?文字を装飾する - [閲覧数:4414]
- <共通> 投稿画面 - ?記事内に画像を表示させる - [閲覧数:4362]
- ブログ(WordPress) [閲覧数:3937]
- ニュース(bulletin1) [閲覧数:3791]