<共通> 投稿画面 - ?文字を装飾する -
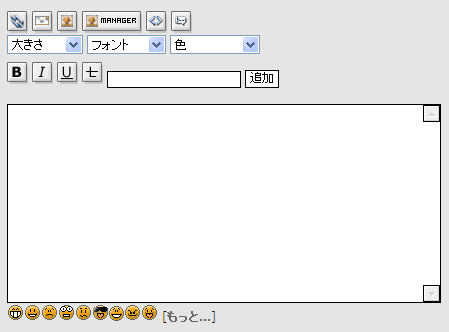
xoopsの投稿画面の説明です。
htmlで入力しなくても、記事内の文字を装飾することが出来ます。

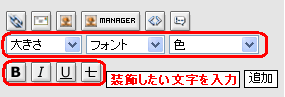
1. "追加"ボタン左横の枠内に装飾したい文字を入力します。

 太字
太字  斜め字体
斜め字体  字に下線
字に下線  打消し線
打消し線
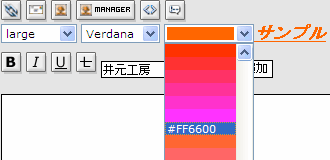
2. "サンプル"を見ながら装飾します。

入力本文内に下記のように表示されれば、成功です。
[u][i][b][size=large][color=FF6600][font=Verdana]井元工房[/font][/color][/size][/b][/i][/u]
投票数:355
平均点:6.41
各モジュール よく読まれている記事
- データベース(newdb・CosmoDB) [閲覧数:11957]
- myalbumイメージマネージャーの操作 [閲覧数:11407]
- <共通> 投稿画面 - ?記事内にイメージマネージャーを使って画像を表示させる - [閲覧数:9216]
- <共通> 投稿画面 - ?記事内にURLリンクを貼る - [閲覧数:8693]
- カレンダー(piCal) [閲覧数:7907]
- Q&A(xoopsfaq) [閲覧数:6364]
- <共通> 投稿画面 - ?記事内にメールアドレスのリンクを貼る - [閲覧数:5852]
- ニュース(bulletin2) [閲覧数:5648]
- リンク集(weblinks) [閲覧数:5468]
- 投票(hdpoll) [閲覧数:5211]
- ウェブアルバム(myalbum) [閲覧数:4995]
- <共通> 投稿画面 - ?文字を装飾する - [閲覧数:4414]
- <共通> 投稿画面 - ?記事内に画像を表示させる - [閲覧数:4361]
- ブログ(WordPress) [閲覧数:3937]
- ニュース(bulletin1) [閲覧数:3790]