myalbumイメージマネージャーの操作
ウェブアルバムモジュール「myalbum」にはイメージマネージャー統合機能があります。
XOOPS付属のそれより使い勝手・機能性共に優れています。
ここでは設定方法ではなく、カテゴリの追加や画像ファイルの追加について説明します。
XOOPS付属のそれより使い勝手・機能性共に優れています。
ここでは設定方法ではなく、カテゴリの追加や画像ファイルの追加について説明します。
目次
1.カテゴリ
2.画像ファイル
1.カテゴリ
カテゴリの追加
- ログインします。 詳しくは ⇒ ログインについて
- イメージマネージャー統合設定したmyalbumモジュールの管理画面を開きます。
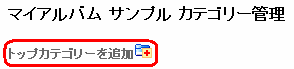
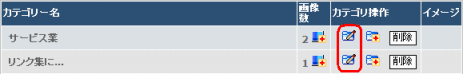
- ヘッダーメニューの[カテゴリ管理]をクリック。カテゴリ一覧が出ます。
 [トップカテゴリーを追加
[トップカテゴリーを追加 ]をクリック。
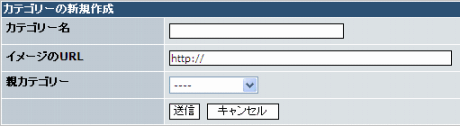
]をクリック。- トップカテゴリを入力します。
*サブカテゴリを追加する時は、追加したいカテゴリの

 をクリックしてその下に追加します。
をクリックしてその下に追加します。

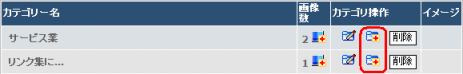
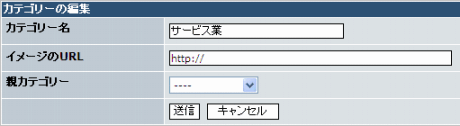
カテゴリの編集
- 編集したいカテゴリの
 をクリック。
をクリック。

- 編集画面が出ます。編集後、[送信]ボタンをクリックで完了です。

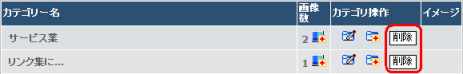
カテゴリの削除
- 削除したいカテゴリの[削除]ボタンをクリック。

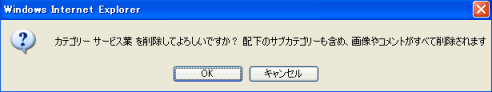
- 確認のウィンドウが開きます。[OK]ボタンで完了です。
注意:

カテゴリを削除すると、その配下のサブカテゴリ・画像・コメントも削除されます。
削除をする時は十分注意しましょう。
2.画像ファイル
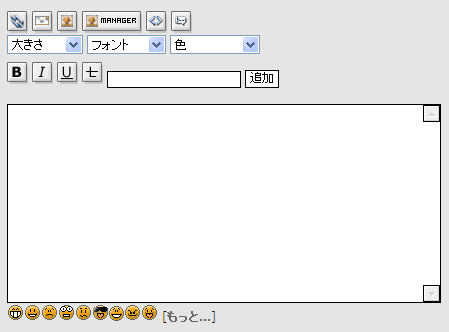
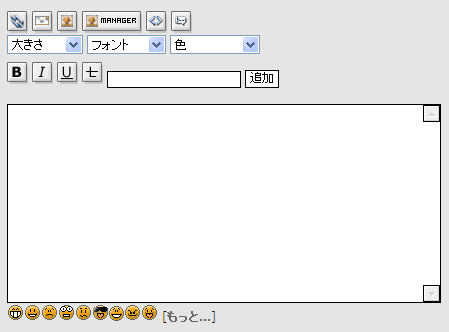
ここでは各モジュールのXOOPS共通投稿画面からの操作を説明します。
*ここでは既にmyalbumモジュールのイメージマネージャーの設定済みとして説明します。

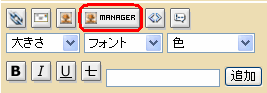
 画像ファイルの追加
画像ファイルの追加
 クリックします。
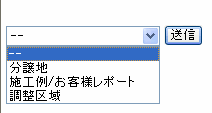
クリックします。 入力ウィンドウが開いたら、あらかじめ設定したカテゴリを選択して[送信]ボタンをクリック。
入力ウィンドウが開いたら、あらかじめ設定したカテゴリを選択して[送信]ボタンをクリック。
カテゴリの設定は・・・カテゴリの追加- [画像ファイルの追加]をクリック。

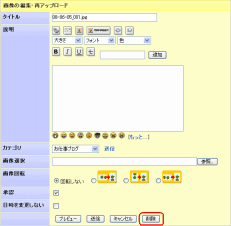
- 更に入力ウィンドウが開きます。
「タイトル」を入力、「カテゴリ」を選択。

[参照]ボタンをクリックして画像を選択します。
[送信]ボタンをクリックして完了です。
 記事内に画像を表示させる
記事内に画像を表示させる
 クリックします。
クリックします。 入力ウィンドウが開いたら、あらかじめ設定したカテゴリを選択して[送信]ボタンをクリック。
入力ウィンドウが開いたら、あらかじめ設定したカテゴリを選択して[送信]ボタンをクリック。
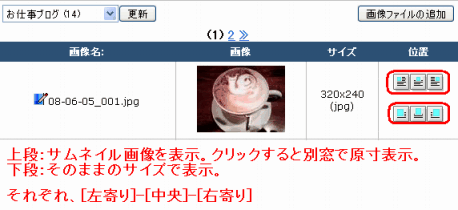
カテゴリの設定は・・・カテゴリの追加- 表示させたい画像の表示位置をクリックすると完了です。

- 入力本文内に下記のように表示されれば、成功です。
例1:[img align=left](自分のサイトのURL)/uploads/photos/*.jpg[/img]注意:
例2:[siteurl=uploads/photos/*.jpg][siteimg align=left]uploads/thumbs/*.jpg[/siteimg][/siteurl]
画像のサイズが大き過ぎると、記事の枠よりはみ出てしまいますので、注意しましょう。
 画像ファイルの削除
画像ファイルの削除
 クリックします。
クリックします。 入力ウィンドウが開いたら、あらかじめ設定したカテゴリを選択して[送信]ボタンをクリック。
入力ウィンドウが開いたら、あらかじめ設定したカテゴリを選択して[送信]ボタンをクリック。- 削除したい画像の
 をクリック。
をクリック。

 編集画面が出ます。
編集画面が出ます。
一番下の[削除]ボタンをクリック。- 削除確認画面が出ます。
[はい]をクリックして完了です。
投票数:402
平均点:6.16
各モジュール よく読まれている記事
- データベース(newdb・CosmoDB) [閲覧数:11988]
- myalbumイメージマネージャーの操作 [閲覧数:11427]
- <共通> 投稿画面 - ?記事内にイメージマネージャーを使って画像を表示させる - [閲覧数:9239]
- <共通> 投稿画面 - ?記事内にURLリンクを貼る - [閲覧数:8709]
- カレンダー(piCal) [閲覧数:7924]
- Q&A(xoopsfaq) [閲覧数:6378]
- <共通> 投稿画面 - ?記事内にメールアドレスのリンクを貼る - [閲覧数:5866]
- ニュース(bulletin2) [閲覧数:5663]
- リンク集(weblinks) [閲覧数:5484]
- 投票(hdpoll) [閲覧数:5229]
- ウェブアルバム(myalbum) [閲覧数:5016]
- <共通> 投稿画面 - ?文字を装飾する - [閲覧数:4434]
- <共通> 投稿画面 - ?記事内に画像を表示させる - [閲覧数:4375]
- ブログ(WordPress) [閲覧数:3949]
- ニュース(bulletin1) [閲覧数:3802]
