テーマの編集手順
サイトデザインを変更する時は、テーマを編集します。編集ファイルは、
「XOOPSディレクトリ/themes/(テーマ名)/theme.html」
「XOOPSディレクトリ/themes/(テーマ名)/style.css」
の2つです。その編集手順です。
*ここではXOOPS Cube Legacyで説明しています。
「XOOPSディレクトリ/themes/(テーマ名)/theme.html」
「XOOPSディレクトリ/themes/(テーマ名)/style.css」
の2つです。その編集手順です。
*ここではXOOPS Cube Legacyで説明しています。
- 「XOOPSディレクトリ/themes/(テーマ名)/theme.html」と「XOOPSディレクトリ/themes/(テーマ名)/style.css」をそれぞれ編集します。
- ログインして管理画面に入ります。
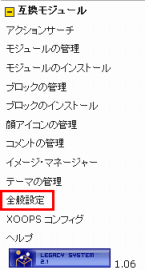
- 管理メニューの[互換モジュール]をクリック。
- サブメニューの[全般設定]をクリック。

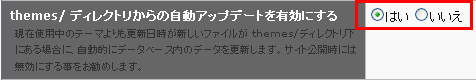
- 上から9項目目の「themes/ ディレクトリからの自動アップデートを有効にする」を[はい]にチェックを入れ、一番下の[送信]ボタンをクリック。

 FTPソフトを開き、サーバーに接続します。
FTPソフトを開き、サーバーに接続します。- 編集した「XOOPSディレクトリ/themes/(テーマ名)/theme.html」と「XOOPSディレクトリ/themes/(テーマ名)/style.css」ファイルを上書きします。
- サイトURLにアクセスして変更されたか見てましょう。
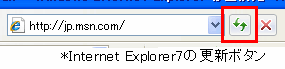
*もし、変更されていないようでしたら、一度ブラウザの[更新]ボタンをクリックして更新してみましょう。
- 作業が終わったら、5で変更した「themes/ ディレクトリからの自動アップデートを有効にする」を、忘れず[いいえ]に戻しましょう。
投票数:418
平均点:5.62
XOOPS本体の設定 よく読まれている記事
- イメージマネージャーの設定 [閲覧数:9770]
- テーマの編集手順 [閲覧数:6497]
- サイトの閉鎖手順 [閲覧数:3026]