画像を挿入する
XOOPSの投稿画面で使用するエディタ「FCKEditor on XOOPS」の説明です。
htmlで入力しなくても、記事内に画像を挿入する事が出来ます。
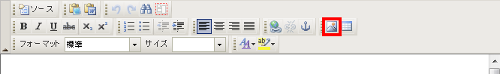
- 画像はエディタボタン群の[イメージ挿入/編集]ボタンから行います。

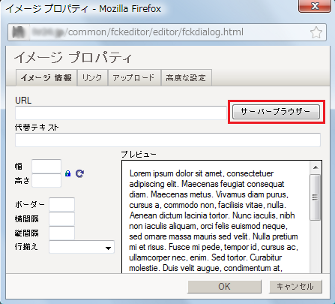
- クリックをすると「イメージプロパティ」ウィンドウが別窓で開きます。[サーバーブラウザー]ボタンをクリックします。

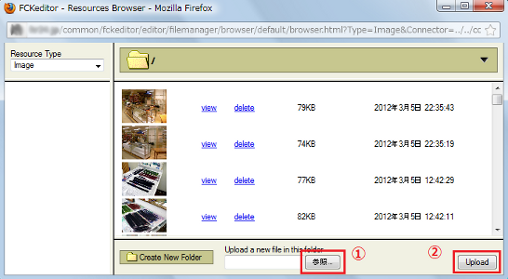
- さらに「FCKeditor」ウィンドウが別窓で開きます。[参照]ボタンをクリックして画像を選択後、[Upload]ボタンをクリックしてアップロードします。※選択する画像はあらかじめWeb用にサイズを縮小して保存しておく事をお奨めします。

- アップロードに成功すると、ウィンドウ内にアップロードした画像が表示されます。画像をクリックします。

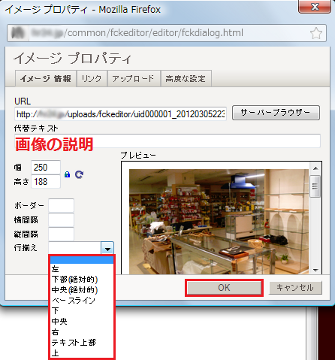
- クリックすると、画像が「イメージプロパティ」ウィンドウのプレビューに入ります。
[OK]ボタンをクリックします。項目 説明 URL (自動で入力されます) 代替テキスト 画像の説明を入力します。 幅 数値を指定すると自動縮小します。
※可能な限りここで縮小せず、あらかじめ縮小した画像をアップロードしましょう。高さ ボーダー 数値を入力すると画像に枠線が付きます。 横間隔 数値を入力すると画像の左右に余白が入ります。 縦間隔 数値を入力すると画像の上下に余白が入ります。 行揃え 画像の横に文章を回り込ませる等の指定。

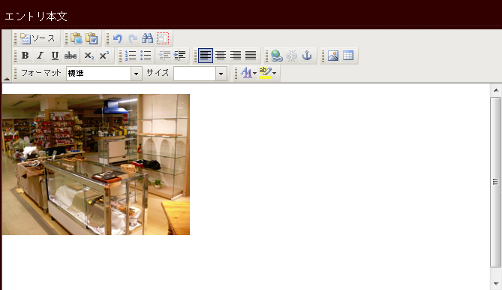
- 投稿画面「エントリ本文」に入ります。

投票数:253
平均点:4.05
FCKeditor on XOOPS よく読まれている記事
- URLリンクを貼る [閲覧数:7058]
- PDFファイルをアップロードしてリンクを貼る [閲覧数:6228]
- 画像を挿入する [閲覧数:3388]