<共通> 投稿画面 - ?記事内にイメージマネージャーを使って画像を表示させる -
XOOPSの投稿画面の説明です。
イメージマネージャーを使って、記事内に画像を表示させることが出来ます。
先にイメージマネージャーの設定をしましょう。 *myalbumイメージマネジャー統合機能を使用している場合はこちらをご覧下さい。
*myalbumイメージマネジャー統合機能を使用している場合はこちらをご覧下さい。
・・・myalbumイメージマネージャーの操作 記事内に画像を表示させる
記事内に画像を表示させる
イメージマネージャーを使って、記事内に画像を表示させることが出来ます。
先にイメージマネージャーの設定をしましょう。

・・・myalbumイメージマネージャーの操作
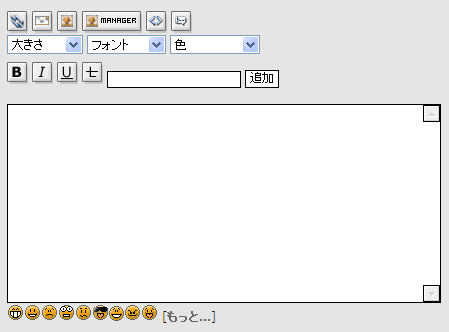
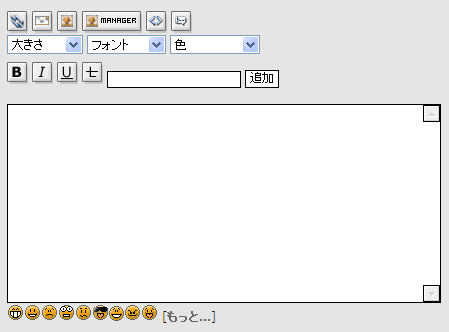
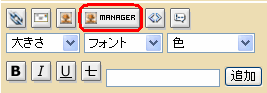
1. クリックします。

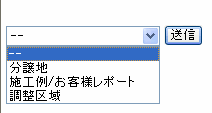
2. 入力ウィンドウが開いたら、あらかじめ設定したカテゴリを選択して"送信"ボタンをクリック。
→ カテゴリの設定は・・・イメージマネージャーの設定

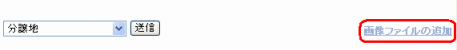
3. あらかじめ画像をアップロードしていなければ、「画像ファイルの追加」をクリック。
(既にあらかじめアップロードしている場合は、次の項目も飛ばし、5.へすすんで下さい。)

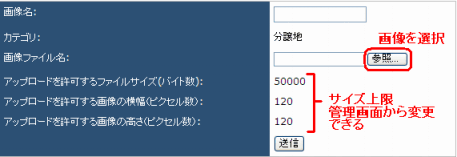
4. 「参照」ボタンをクリックして自分のパソコンから画像を選択します。この時指定サイズより大きいとエラーになります。

5. 表示させたい画像の表示位置をクリックすると完了です。

入力本文内に下記のように表示されれば、成功です。
[img align=left](自分のサイトのURL)/uploads/img**********.jpg[/img]
| 注意: | 画像のサイズが大き過ぎると、記事の枠よりはみ出てしまいますので、注意しましょう。 |
投票数:506
平均点:6.38
各モジュール よく読まれている記事
- データベース(newdb・CosmoDB) [閲覧数:11957]
- myalbumイメージマネージャーの操作 [閲覧数:11407]
- <共通> 投稿画面 - ?記事内にイメージマネージャーを使って画像を表示させる - [閲覧数:9217]
- <共通> 投稿画面 - ?記事内にURLリンクを貼る - [閲覧数:8694]
- カレンダー(piCal) [閲覧数:7907]
- Q&A(xoopsfaq) [閲覧数:6364]
- <共通> 投稿画面 - ?記事内にメールアドレスのリンクを貼る - [閲覧数:5852]
- ニュース(bulletin2) [閲覧数:5649]
- リンク集(weblinks) [閲覧数:5468]
- 投票(hdpoll) [閲覧数:5211]
- ウェブアルバム(myalbum) [閲覧数:4995]
- <共通> 投稿画面 - ?文字を装飾する - [閲覧数:4415]
- <共通> 投稿画面 - ?記事内に画像を表示させる - [閲覧数:4362]
- ブログ(WordPress) [閲覧数:3937]
- ニュース(bulletin1) [閲覧数:3792]