- 〒739-0434 広島県廿日市市大野1-9-29
受付時間9:00~17:30(平日)/メールは24時間受付
井元工房のトータルデザイニング



WEBサイト新規制作時に、スマートフォン、タブレット端末向けの作業を同時制作します。
PC向け既存サイトへの対応も可能です。内容はそのままに、レスポンシブデザインなどでスマートフォン向けサイトにカスタマイズする事が可能です。
という仕組みです。
iPhoneシリーズの爆発的なヒット、Android搭載端末機種の登場により、スマートフォン、タブレット端末の普及が拡がっています。
近年では、一般家庭への普及率がデスクトップ型パソコンを上回っています。
インターネットと相性の良いスマートフォンは、パソコンと同じようにフルブラウザ機能を搭載していますから、パソコン用WEBサイトをそのまま閲覧する事が可能です。
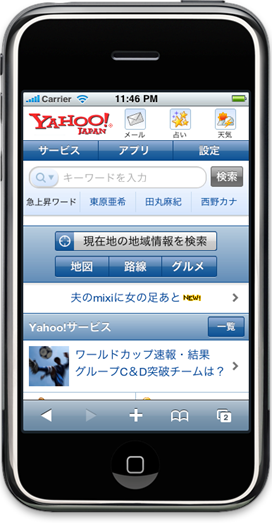
しかし、画面解像度や通信速度等の制限、タッチパネル操作等の特性から、必ずしもパソコン向けサイトが快適に閲覧出来るとは限りません。 例えば、「Yahoo!JAPAN」のトップページでは次のように見えます。

▲パソコン向けサイトを表示。見やすいとはいえない。

▲スマートフォン向けサイトを表示。タッチパネル操作しやすい。
左図では、ご覧の通り文字が小さいのでそのままでは読みづらく、タッチパネルでボタンを押そうにも小さすぎてタップ(画面をタッチすること)できません。iPhoneやAndroidのブラウザには拡大機能がありますが、拡大・縮小を繰り返しながら長いページを閲覧するのは面倒です。
右図では、明らかに文字が見やすく、ボタン類が操作しやすいのが分かります。